
PdM×デザイナー、お隣チームのプロダクト開発を2軸でサポートした話
こんにちは!デザイナーの中森です。
私たちデザインチームが所属するTOPPANデジタルは、全国各地にサテライトオフィスを構えており、その地域ならではの課題や文化に対してソリューションを提供しています。(サテライトオフィスのメンバーが書いたマガジンも、ぜひ読んでいただけると嬉しいです😊)
しかしサテライトオフィスは、地元の少数精鋭のエンジニアを中心としたメンバーで構成されているため、デザイナーは所属していません。そのためデザインが必要になった際は、東京にいる私たちがプロダクト開発をお手伝いすることがあります。
今回はその一例として、福岡サテライトのメンバーと一緒にアプリのUIUXカイゼンを行った話を紹介したいと思います!
はじまりはSlack相談
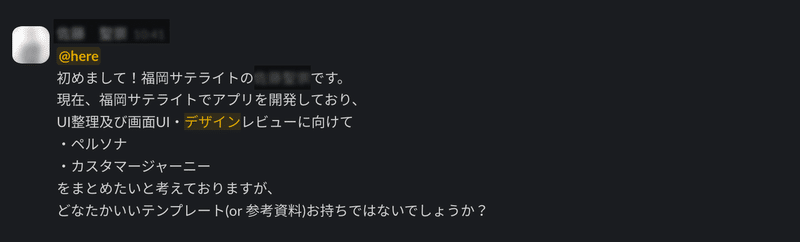
ある日、福岡サテライトメンバーからSlackで相談を受けました。

東京オフィスでは複数のプロダクト開発を行っているため、福岡サテライトでも使えそうなペルソナ、カスタマージャーニーマップ(以下CJM)のテンプレートを持っていないか?という相談内容です。メンバーの顔合わせも兼ねて詳しい話を聞いてみたところ、ペルソナやCJMを作るために必要な「ユーザー調査」「戦略」「指標づくり」にも課題を感じているようでした。これらは、プロダクトの開発や戦略に責任を持つPdM(プロダクトマネージャー)が主導してくれることの多い領域ですが、サテライトオフィスのメンバーのほとんどはエンジニアで、PdMは本職ではありません。それであれば、東京オフィスのPdMが作成したペルソナ、CJMをテンプレートとして渡すだけではなく、一緒にペルソナ、CJMを作った方が、私たちデザインチームのプロダクトへの理解も深まるし、手法や考え方を実践的に共有できてよいのではないか?という話に着地しました。
こうして、「ユーザー調査」「戦略」「指標づくり」のサポートはPdMの松村が行い、プロダクトのUIデザインのレビューはデザイナーの中森(私)が行うという役割分担で、PdM×デザイナーの2軸でのカイゼンサポートが始まりました。
1. ロードマップの作成
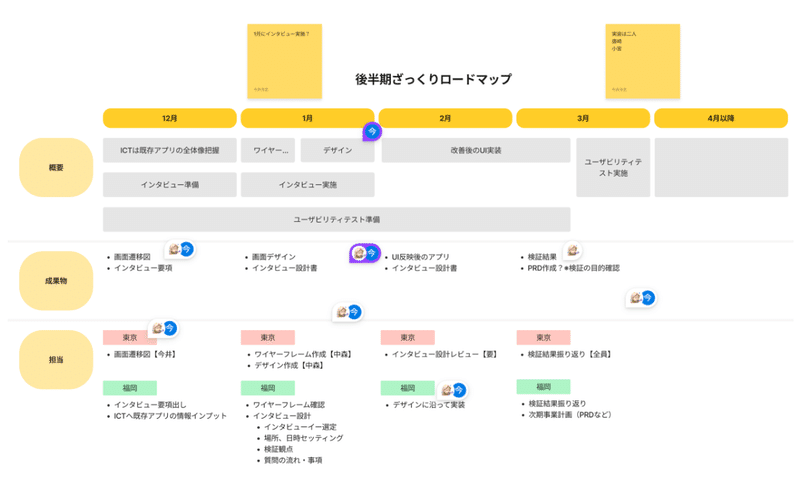
まずはメンバーの認識を揃える意味も兼ねて、PdMの松村が主体となって、ロードマップを作成しました。
一般的なプロダクト開発であれば、インタビュー、ペルソナ、CJM作成などのリサーチや要件定義が先に走り、それを軸にしてUI作成が進むのですが、今回の場合は実証実験が控えており、すぐに利用できる状態になっているアプリが必要でした。そのため、現時点で出来上がっているUIのレビュー&ブラッシュアップは進めつつ、同時並行でリサーチの準備を進めていき、実証実験の結果と合わせて第2弾のカイゼンに活かしていく。という進め方を想定したロードマップになっています。

2. 画面遷移図で、課題を整理・可視化
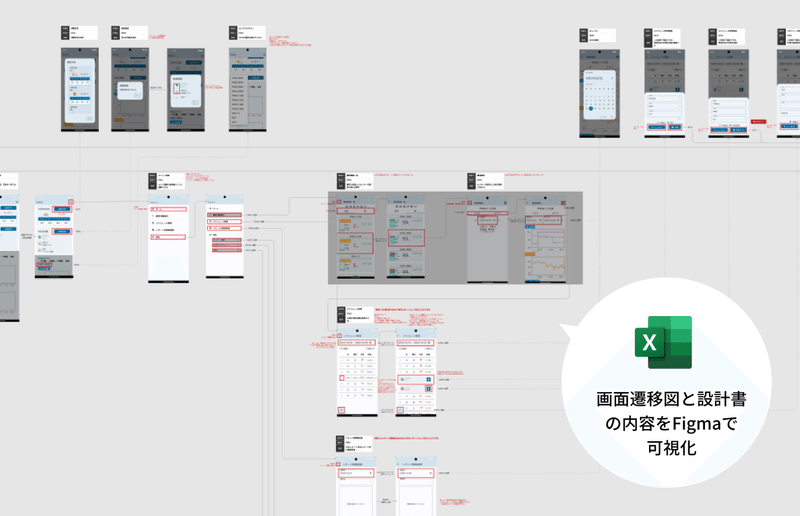
ロードマップの次は画面遷移図を作成して、仕様の把握と、全体像の整理を行いました。エンジニアがExcelで作成した画面遷移図と設計書をFigmaで起こし、視覚的に俯瞰できるようにしています。

こうして見てみると、矢印が多い箇所や、ダイアログが多い箇所など、Excelの表だけでは見えなかったものが見えてきます。「なんかわかりにくい」の原因は、だいたいこういうポイントに潜んでいるものですよね👀
情報が視覚化されているとメンバーの理解が促進され、みんなで認識を合わせながら会話をすることができます。それは納得感に繋がり、スムーズなプロダクト開発にも影響してきます。そのためのツールとしてFigma(FigJam)は最適なので、私たちが ”使ってヨカッタ!” という小さな成功体験を広げることで、デザイナー以外もFigmaを当たり前に使う社内文化の後押しができればいいなぁ。…という裏ミッションを、密かに掲げています💪
3. UIの作成
画面遷移図が整理できたところで、UIの作成に入っていきました。
ロードマップで決めた通り、
1. 直近で実証実験を控えておりサービスとしてまだタマゴであること
2. 開発スケジュールがタイトであること
から、この時点では開発コストを抑えることを優先に、最低限の使いやすさが担保できるレベルのUI変更に留めておく方針で進めることになりました。
案件の都合上、詳しくUIをお見せすることができないのですが、やったことはとてもシンプルです。
1)タブバーの情報整理&アイコンの見直し
目的の機能にすぐアクセスできるようにし、ページ遷移の煩雑さを解消
2)ダイアログを減らし、情報の入力画面を新設
情報の入力に集中できるような体験設計
3)使用カラーの調整
サービスに合った雰囲気を作ると同時に、色のルールを明確にしコンテンツの理解を促進する

4. プロダクトの要件や方向性を定義
UIカイゼンと並行して、PdMの松村と福岡サテライトメンバーがプロダクトの要件や指標について話し合っていました。福岡に出張して、現地のメンバーとコミュニケーションを取りながら進めてくれていたおかげで、単なるサポートプロジェクトではなく、正式なプロジェクトと変わらない温度感で取り組む事ができていたように思います。

今までデザイナーの守備範囲だけでサポートをしていた時は、UIの表層的な化粧直し程度しかできずにもどかしい思いをすることが多かったのですが、PdMが一緒に動いてくれたことでプロダクトの根幹から関わることができ、しっかり理解を深めた上でUIカイゼンを行うことができました。とても心強く、ありがたかったです。
プロダクト開発には様々な領域のプロフェッショナルが必要で、それぞれの強みを活かし合うことが良いプロダクト作りに繋がるんだということを、改めて感じることができました。
課題と次への取り組み
相談を受けてヒアリングから現状整理、UIカイゼン、プロダクトの要件定義と、一連の流れを伴走したこのプロジェクトですが、一番課題感が見えたのは、やはりプロダクトの在り方(UXの5段階モデルで言うところの戦略・要件)を考える部分でした。
TOPPANグループのデジタル領域を担う私たちTOPPANデジタルには、幅広い領域のプロフェッショナルが揃っていますが、プロフェッショナルが持つスキルをユーザーニーズと結びつけ、自社サービスとして育てる取り組みは、まだまだ伸びしろしかありません。
私たちはデザイン領域のプロフェッショナルとして、UIUXのカイゼンという切り口で相談を受けることが多いですが、場合によってはプロダクトの在り方から一緒に考えるなど、柔軟な動き方をしていく必要性があると同時に、社内にPdM、デザインの知識を持つプロフェッショナルを増やしていく必要があるということを、改めて感じました。
一緒にデザイン組織を盛り上げませんか?
日々のプロダクト開発やデザイン組織づくりを一緒に進めてくれる仲間を募集しています!まずは気軽にカジュアル面談だけでもOKです!お気軽にご応募ください♫

