
未経験からデザイナーを目指す話 #実践編
こんにちは。TOPPANデジタル見習いデザイナーの樫木です!
知識ほぼ0の未経験からデザイナーを目指し、取り組んでいる内容についてご紹介いたします。
座学編に続き、今回は手を動かして制作物を作る実践編のお話となります。
前回の座学編では、デザインの基礎やそもそも私がデザイナーを目指すことになったきっかけについてまとめているので、本記事と併せて読んでいただけたら嬉しいです!
使用した教材は?
デザイナーを目指すにあたって、先輩デザイナーに6ヵ月間の知識習得カリキュラムを組んでもらい学習を進めています。
ステップ1 座学
ステップ2 実践(Webデザインやバナー制作など)
ステップ3 先輩デザイナーから出された課題に沿って制作
今回はこの中のステップ2の実践で行った内容を話していきます。 目標の完了期間は3ヵ月に設定し、業務のすき間時間や帰宅してから時間をつくり、目標通り約3ヵ月間で完了しました。
教材は引き続き、「chot.design」というデザイン学習サイトを利用。
IT/Web業界の第一線で働くクリエイターの方々が執筆しており、基礎や実践課題・解説といった充実したコンテンツを無料で見ることができます。

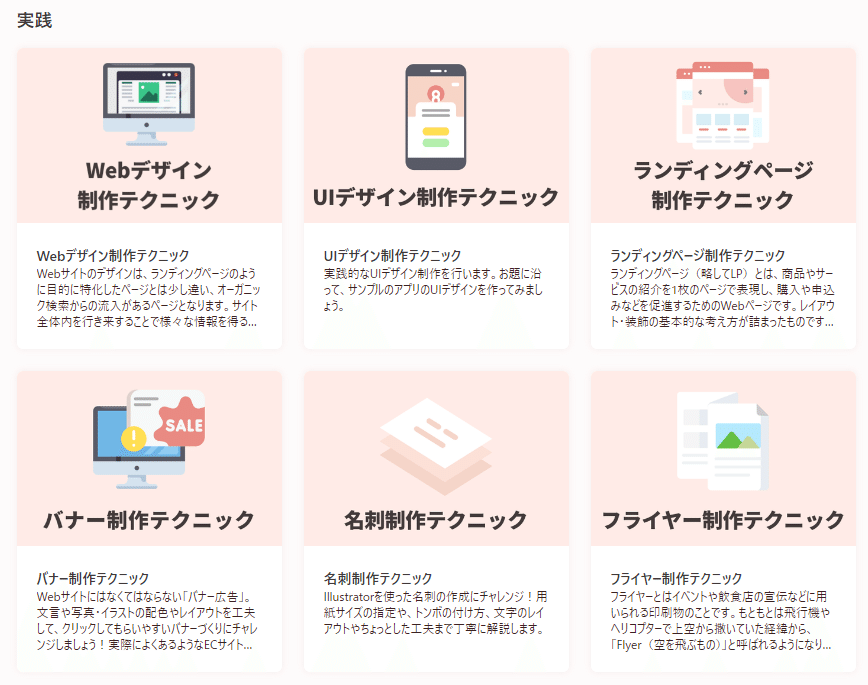
今回は上記実践コンテンツの中から、業務に必要な内容を優先して4つの課題に取り組みました。
Webデザイン制作テクニック
UIデザイン制作テクニック
バナー制作テクニック
名刺制作テクニック
テーマやターゲット、ワイヤーフレームは教材側で用意されていて、基本は説明を読みながらデザイン制作の流れの理解や、ツールに慣れることがメインとなっているようです。
今回は、制作物のクオリティについてもアドバイスをもらいたかったため、説明に倣ってデザインを作成→作成したデザインを先輩デザイナーに提出し、フィードバックをもらうという流れで進めていきました。
Webデザイン・UIデザイン制作
まずは、WebデザインとUIデザイン(スマホのSNS画面)の制作からスタート!
使用するツールはXDと書いてありましたが、今回は先輩デザイナーと相談して業務で使用しているFigmaで制作することに。
教材にはワイヤーと指定の写真素材があり、それを使用しながら作成を進めました。
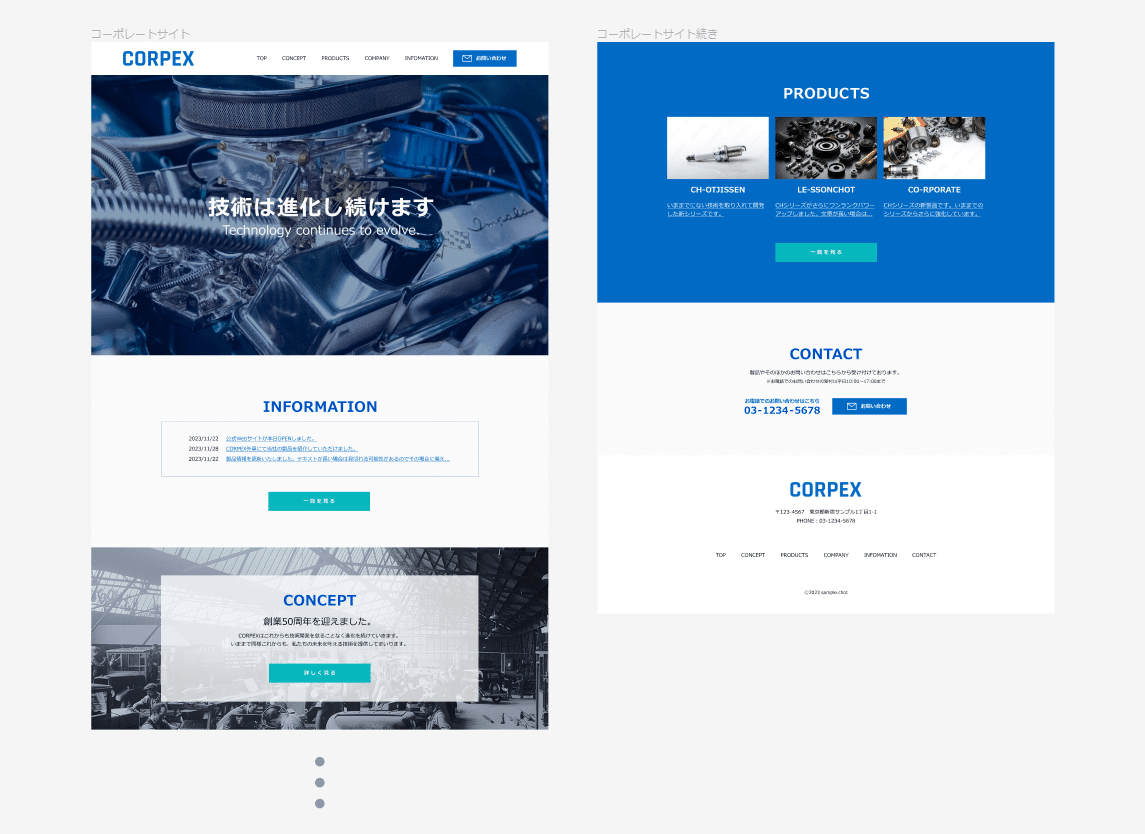
完成したWebサイトはこちら。

コーポレートサイトのトップページを作成しました。
基本は指定通りに作成し、コンテンツ幅や余白、文字の種類など細かいところは指定がなかったため、類似サイトを観察し、トレースして参考にできそうな箇所を探りながら作業しました。
良いデザインを見極める目が育っていないこともあり、参考サイト探しに時間が掛かり苦戦しながらの作成でしたが、無事完成した時は達成感がすごかったです!
完成したものは早速先輩デザイナーにフィードバックを依頼。丁寧に見ていただき、コメントをもらいました。
例えば画像の余白部分について。

確かに、近接するべき箇所の方が余白の幅が広くなっていました。
その他の箇所でも、同様に近接ができていなかったり、文字サイズのメリハリがなかったりと、座学で学んだデザインの基本4原則(コントラスト・近接・反復・整列)が反映できていないというところで多くのコメントをもらいました。頭では覚えていても、実際に手を動かして作成してみると意識ができていなかったため、そこは反省です。フィードバックをもらうことで、自分では気づかない・気づけない点を指摘してもらえるのでとても勉強になりました。
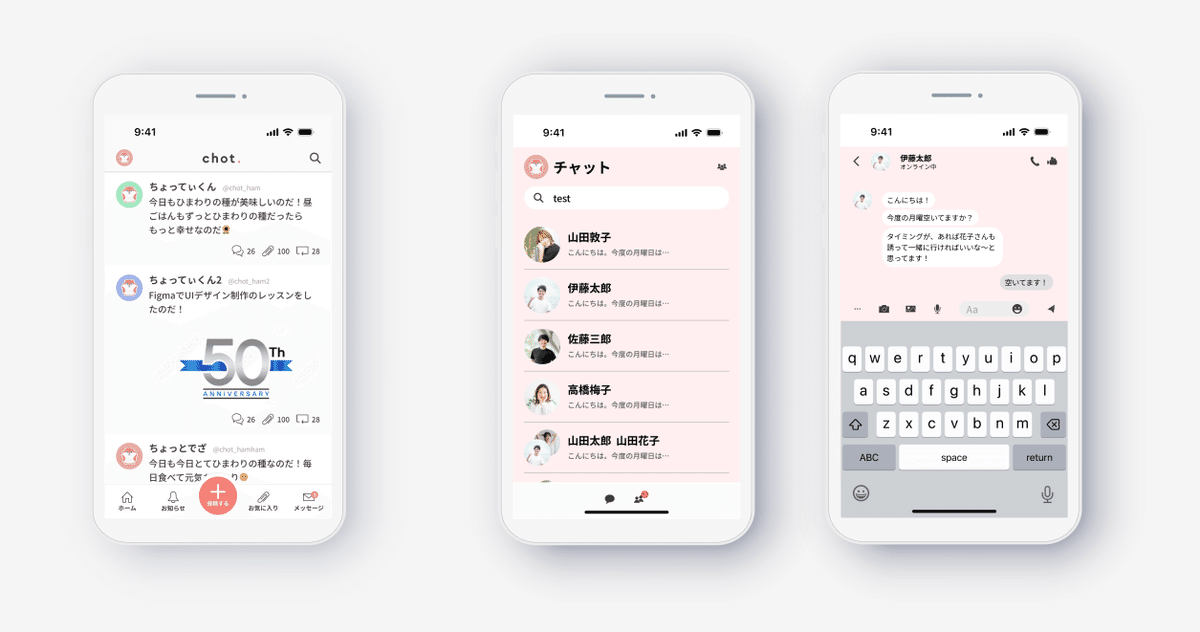
続いて、UIデザイン(スマートフォンの画面)を作成。

Webサイトでのフィードバックを意識しながら、SNSのタイムライン画面とチャット画面を作成しました。
プラットフォームはiOSを想定されていたので、キーボードやヘッダー部分はAppleがデザインリソースとして公開しているテンプレートを使用しています。(https://developer.apple.com/jp/design/resources/)
テンプレートは、XDやFigmaなど複数のツールで用意されていたので、興味がある方はぜひ見てみてください!
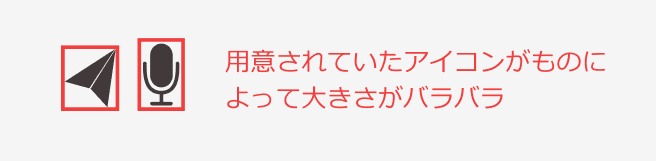
今回、作成していく中で特に苦戦したところは、アイコン周りでした。
アイコン自体は教材側で用意されていたのですが、アイコンによって微妙にサイズが異なっていました。そのまま使用するときれいに整列できず、見栄えの悪いデザインに。

先輩デザイナーに質問したところ、やり方があるとのことで調べてみると…サイズを統一して作成する方法が記事にまとまっていました。

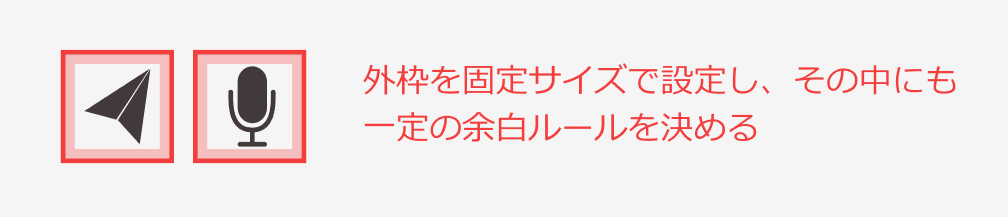
決めたルールの中にアイコンを入れてみると、2つのサイズバランスや余白が異なっていることが分かります。
素材をそのまま使うのではなく、決めたルールに沿って調整して使用する必要がありました。(実際はもう少し追加で設定がありますが、今回は説明を省略します。)
調整後アイコンを並べてみると、無事きれいに整列したデザインが作れました。
そんなこんなで、苦戦しながらも無事完成し、早速フィードバックを依頼。今回も丁寧に見ていただき、コメントをもらいました。
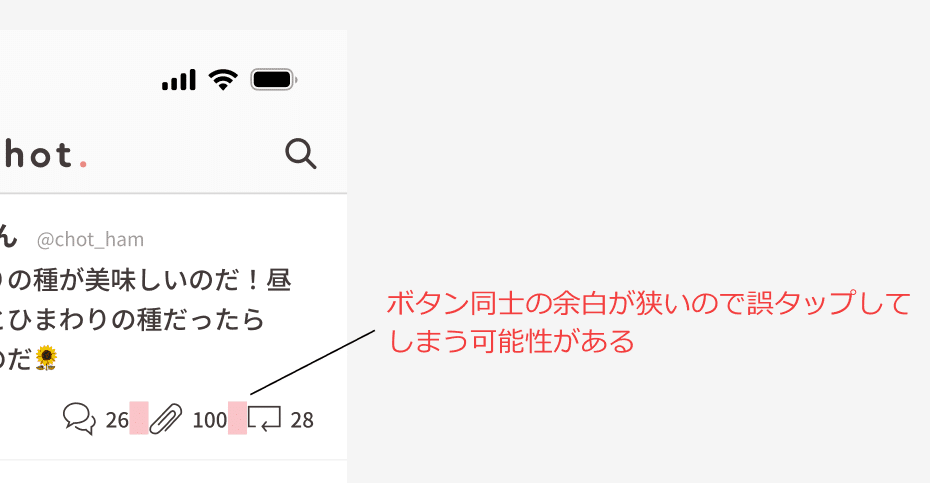
例えば、画像のボタンについて。

Figmaのスマートフォンアプリでは、作成した画面UIを実機で確認できる機能があるとコメントをもらいました。実機で確認してみると、確かに余白が狭く、誤ってタップしそうなデザインになっていました。フィードバック前に実機での確認をしていなかったので、操作面の考慮が甘かったと反省。
Figma上では大丈夫に見えていても、実際に使用される環境で確認をすると大丈夫ではない場合もあるので、実際に使われる環境で確認することは必要不可欠であると、また一つ学びになりました。
また、実機確認の他にも、iOSではHIG(ヒューマンインターフェースガイドライン)の記載があり、これについても読み込みが足りず、ガイドラインに沿っていないデザインに。HIGの読み込み・理解する必要性にも気づかされました。
Webサイト制作の際にもらったフィードバックを意識しながらの作成だったので、前回より「良いものができた!」という感触はありました。とは言え指摘を受けて、やはりまだまだ甘いな…と落ち込みつつ、もっと手を動かすぞ!という前向きな気持ちで次に進みました。
バナーデザイン・名刺デザイン制作
続いては、バナーと名刺のデザイン制作。
使用するツールはPhotoshopとIllustratorが指定されていたのでこちらは指定通り、この2つのツールで制作していきました。
こちらも先程同様に制作にあたる情報や素材、デザインの完成イメージはほとんど決まっていたので、基本は説明に沿って進めています。
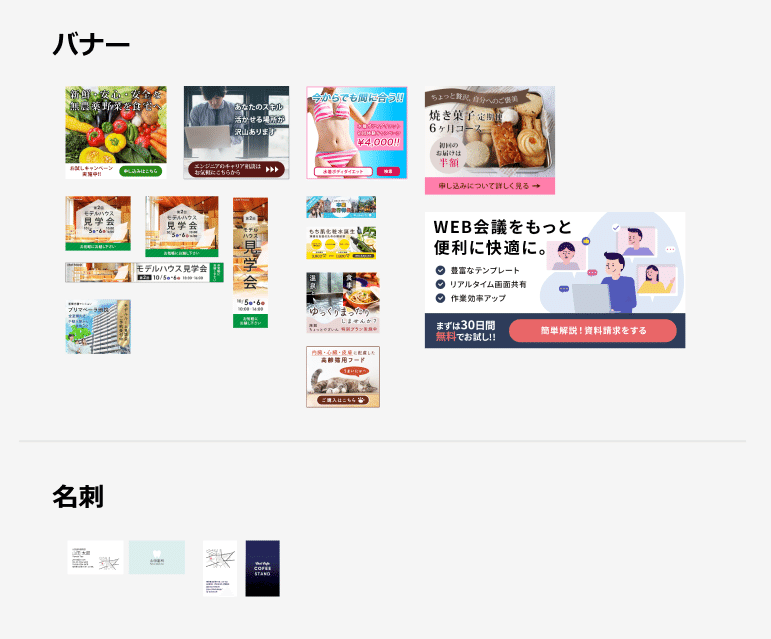
バナー・名刺ともに制作したものはこちら。

PhotoshopとIllustratorは触ったことがほぼ0に等しかったため、なるべく手を動かしてツールに慣れたいという気持ちもあり、全ての課題を実施。こうして集めてみると結構な数になっていました!🙌
実際、ツールに慣れたかと言われるとまだまだだな…というところではあります。引き続き、触る機会を増やして慣れていきたいと思います。
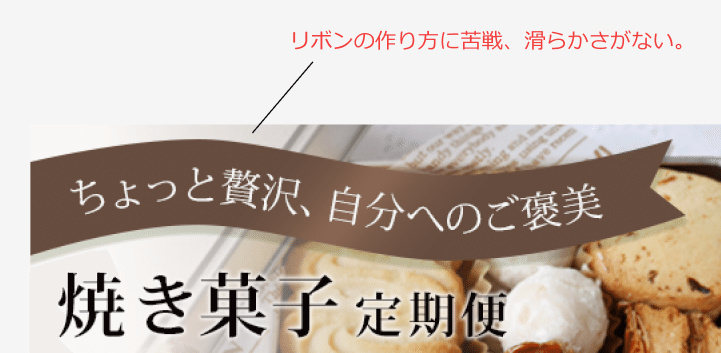
作成していく中で苦戦したところは多く、例えばPhotoshopで写真を切り抜く作業をした際は、ギザギザになってしまったり、下の画像にある装飾のリボンも理想のものが作れなかったり…。

他にも苦戦したところはまだまだあって、満足いくものができない…という悔しさやモヤモヤがすごかったです。
作成したものについては全てフィードバックをもらいました。
ここでも基本4原則についてのコメントや余白が狭すぎるといったコメントをバナー・名刺ともにもらったのでまだまだ意識の足らなさに反省です。
ただ、今回はいくつかのバナーでOKをもらえたので、その時はとても嬉しかったです!
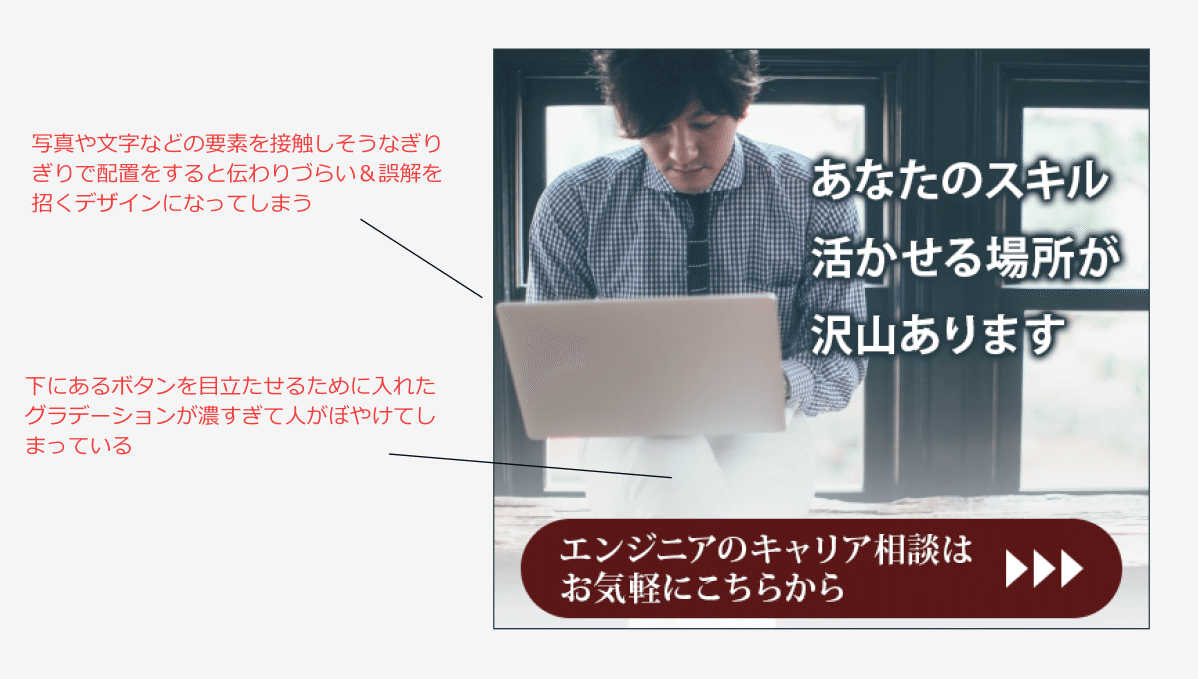
こちらも一部のフィードバックについて話していきます。

グラデーションについてはこうしてみると、確かにぼやけすぎていますよね。(この時の自分はなぜこれで良いと思ったのだろうと過去の自分にモヤり)
経験を重ねた先輩デザイナーでも、作っている際は良い!と思っていても、別作業をして改めて見るとやっぱり違う…と思うことは未だにあると聞きました。デザイン制作は、作ったものから一度離れて客観的な目で確認をしながら行うことも大切だと学びました。
また、もう一つ。要素をぎりぎりに配置することをタンジェントと呼ぶようで、離すか重ねるかハッキリしたデザインの方が、情報が伝わりやすくなるというところでもアドバイスをもらいました。
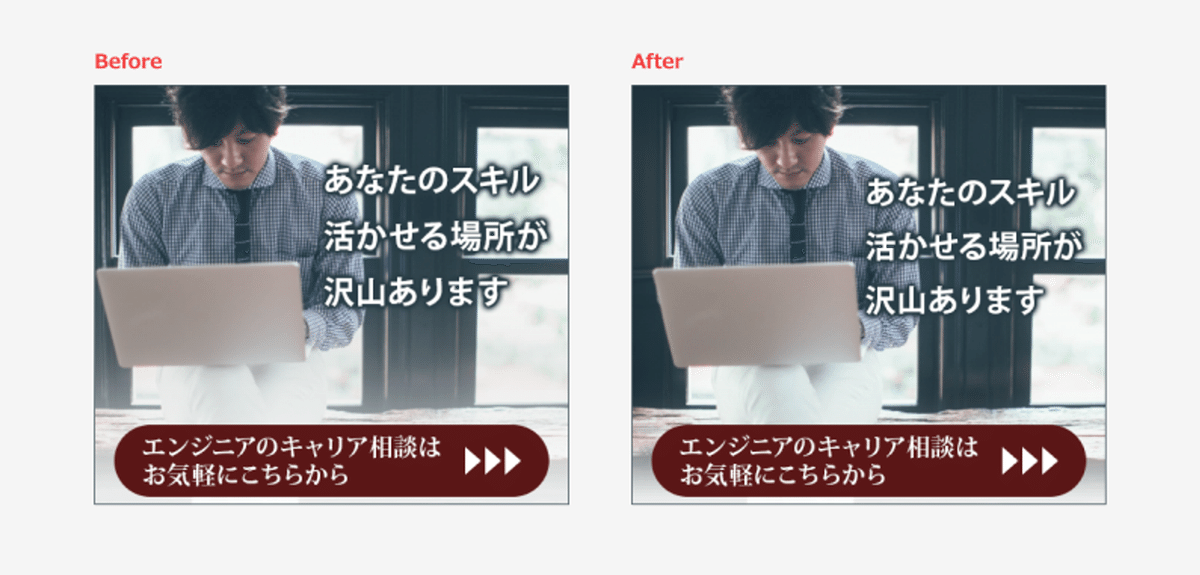
フィードバックをもとに早速写真の位置・下部の白グラデーションをそれぞれ調整してみます。

Beforeでは、男性の持っているPCが要素ぎりぎりの距離にあり、PCが壁にくっつきそう…と無意識に違和感や緊張感を与えてしまっています。
Afterでは、男性の位置を調整することで余計なことを気にせず、本来伝えたかった内容へ意識がいくようになりました。
また、ぼやけすぎていた下部のグラデーションも馴染んで違和感がなくなりました。こういった些細なところでクオリティに差が出るため、今後の作成でも意識していきたいと思います。
長くなりましたが、今回も記載しきれなかった内容含め、たくさんの学びがありました。手を動かすことで見える発見が本当に多かったので、引き続きもらったフィードバックを意識しつつ、次のステップへ進んでいきたいと思います!
次はカリキュラム最終課題に挑戦
手を動かして作成してみると、座学で学んだことが頭にあってもデザインには落とし込めてないということが多く、まだまだ知識も手を動かす量も足りていないことを痛感した実践編でした。実力のなさに凹みつつ、まだまだ伸びしろがある!と、気合も入りました。
カリキュラムの実践編としては終わりましたが、引き続き時間を見つけて手を動かし、デザインをつくる&座学の復習を継続して、デザイナーを目指して進んでいきたいと思います🔥
カリキュラム最後となるステップ3の課題編は、次回の記事でまとめていきます。 最後まで読んでいただきありがとうございました!それではまた!
デザイン組織を盛り上げませんか?
日々のプロダクト開発やデザイン組織づくりを進めて行けるメンバーを募集しています。
お気軽にカジュアル面談からでも大丈夫です!
ぜひ、お気軽にご応募ください◎

