
デザイナーによるプロダクトのための壁打ち会〜LOGINECT®編〜
こんにちは。TOPPANデジタル・UIデザイナーの中森です。今回は、デザイン組織を創り始めた初期の頃に取り組んでいた「壁打ち会」の紹介と、現在の活動にどう繋がっているかをお話したいと思います!
壁打ちって何?
壁打ちは、誰かに話を聞いてもらいながら考えを整理したり、悩みを発散することで課題解決のヒントを得るための取り組みのことです。エンジニアやPMに「もやもや・悩み」のボールを投げてもらい、デザイナーが壁役として受け止め、打ち返すという方法で行っています。
投げてもらうボールは、話がまとまっていなくてもOK、アイデアベースでもOKで、壁役のデザイナーも的確な回答をするのではなく、あくまでも話を聞いて思いつくままに感想やアドバイスを行うというスタンスで臨みます。
相談者は肩肘張らずに気軽に相談できて、悶々とした状態を脱することができますし、デザイナーはデザインに対する考え方を知ってもらうことができる、お互いにとってWinWinな場として活用しています。
物流業務支援システム『LOGINECT®』のUIカイゼン
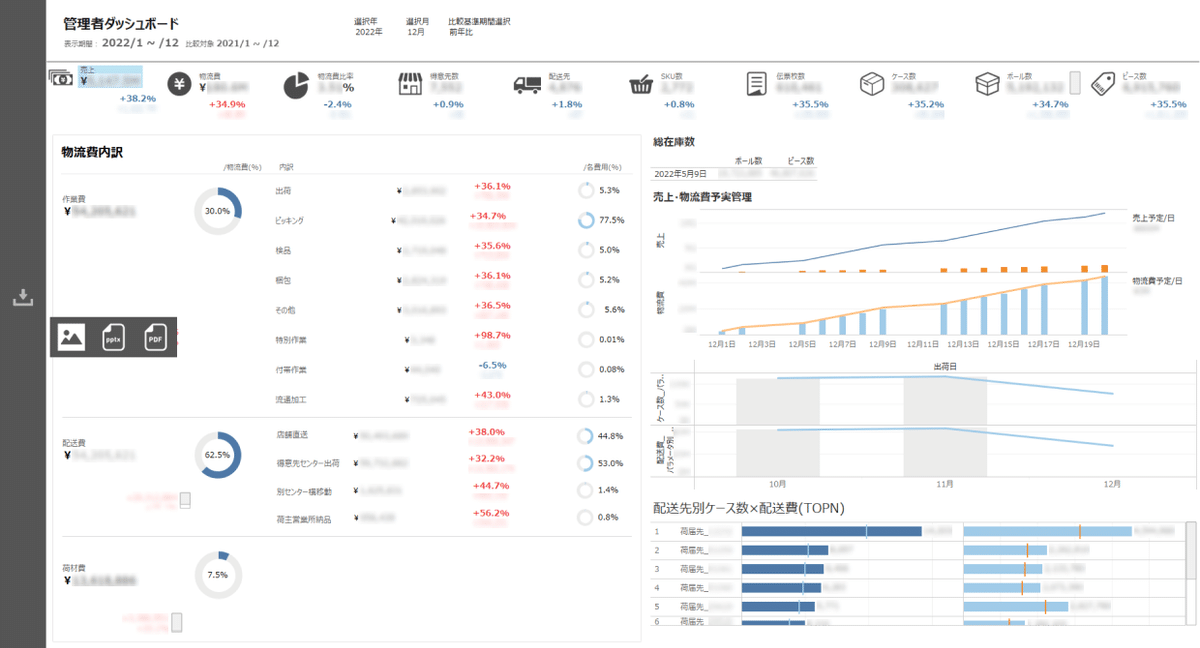
LOGINECT®は、物流倉庫の運用状況を可視化するサービスです。私たちのお隣のチームが開発を行っています。開発チームにはデザイナーがおらず、エンジニアがUIを作成していたため、デザイナー視点でのアドバイスがほしいということで、壁打ちの相談をもらいました。相談をもらった当初の画面は、以下のようなものでした。

ダッシュボードらしいUIにはなっていますが、細かく見ていくとカイゼンポイントがありそうですね!エンジニアも、「手探りで作ったのでわかりにくいと感じている。でも、具体的にどこを直したらいいか悩んでいる。」とのことでした。
この画面に至るまでの経緯などをヒアリングした結果、UIだけでなく情報設計から見直したほうがよさそうだという話にはなったものの、ここで大規模改修を挟むのは難しいという事情があったため(開発あるあるですよね)、今回は最低限のUI部分のみに絞ってブラッシュアップしていこうという方針になりました。
色・レイアウト・フォントの3要素に対してアドバイス
様々な制約を考慮して、色・レイアウト・フォントという基本の3要素に絞ってブラッシュアップすることにしました。
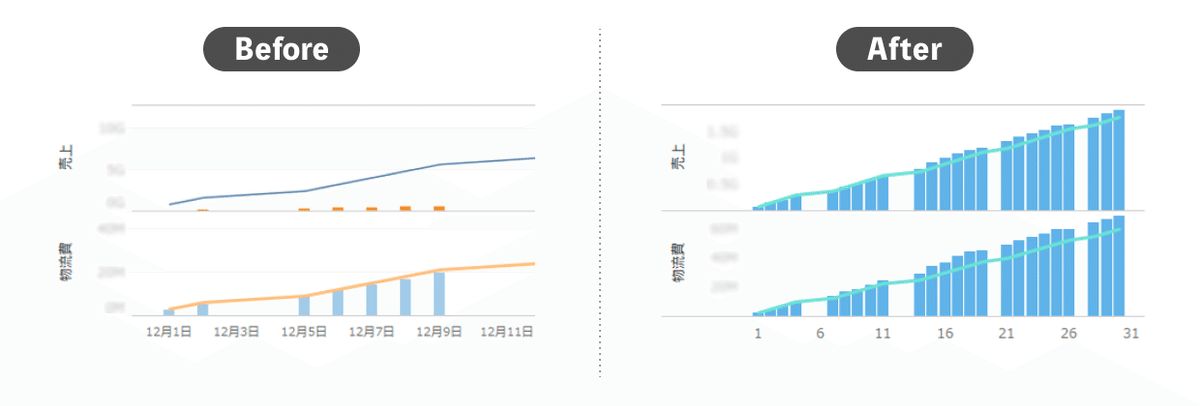
まず色ですが、メインカラーを「青」と決め、そこを軸に全体的な配色を見直しました。以下は、ブラッシュアップしたグラフの一部です。(デザイナーからは考え方をアドバイスするだけにして、実際の調整はエンジニア自身にやってもらうことで知識を吸収してもらいました🎉)

次にレイアウトとフォントです。
こちらもデフォルトのパーツをよしなに使用していたため、視線の流れや要素のグルーピング、文字のジャンプ率に課題があり、情報の優先度がわかりにくくなっていました。
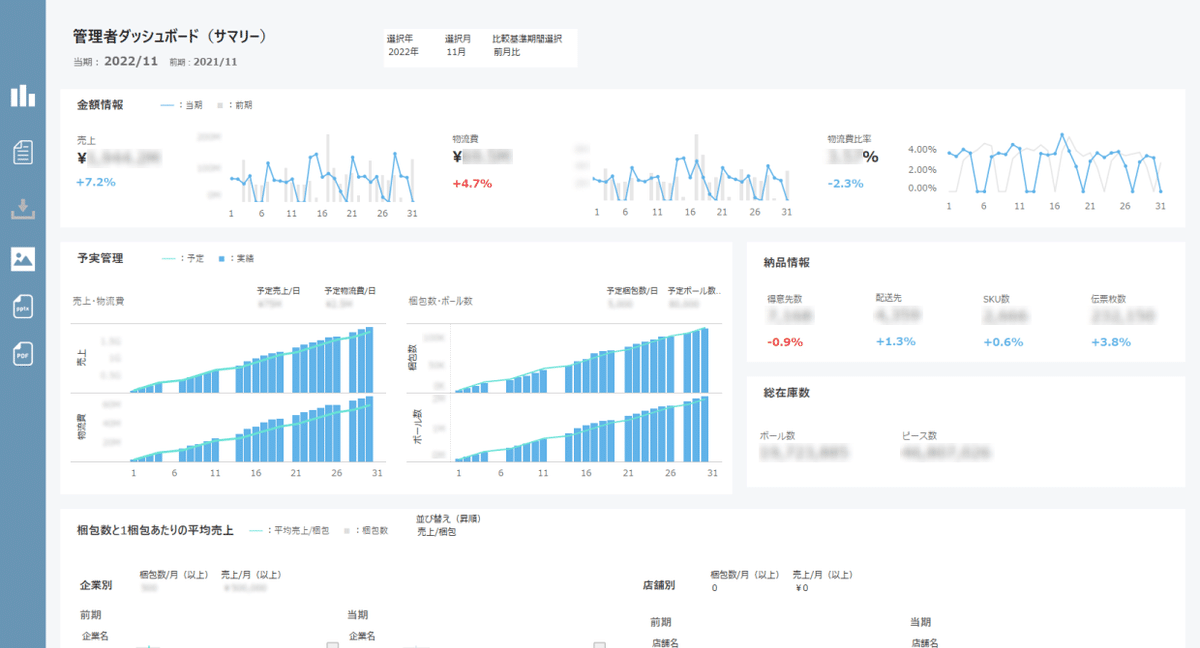
これらは普段の業務でつくるパワポ資料などにも活かすことのできるカイゼンポイントなので、難しいテクニックではなく、デザインの4原則などの基礎知識を中心にアドバイスを行いました。全体的な調整を経て最終的に出来上がったのがこちらの画面です。

あくまでも表層を整えただけなので、まだまだ伸びしろがありますが、ずいぶんわかりやすくなったのではないでしょうか💪🏻
なによりも、アドバイスを元に、エンジニアが自分の力でここまでブラッシュアップしてくれたことが、デザイナーとしてとても嬉しかったです。
担当エンジニアからひとこと
今回修正した箇所は難しいことはなかったのに、その意識ができていなかったんだなと感じたし、少し意識すればこんなに変わるのかと思いました🤯
あと、デザインってよく知らないと表層に注目しちゃいがちですが、本当はもっと前段階からデザインははじまっているということがわかったのも大きな学びでした。
壁打ち会の振り返りと、現在の取り組み
壁打ちを通して、プロダクトメンバー内に「表層だけでなく情報設計からやらなければ本質の課題は改善できない」という認識が生まれました。現在は、ユーザービリティテストを行ったり、カスタマージャーニーマップを作成したりして、プロダクトの本質から考え直す取り組みを行っています。
また、壁打ちから一歩踏み込んでプロダクトのリリースまで寄り添い伴走する取り組みも行っています。まだ数ヶ月ですが、かなりいい結果を残せており、ひとつのデザインサポートの形として確立できるのではないかとワクワクしています。こちらもまた改めて記事にしますので、乞うご期待!💪🏻
一緒にデザイン組織を盛り上げませんか?
日々のプロダクト開発やデザイン組織づくりを一緒に進めてくれる仲間を募集しています!
まずは気軽にカジュアル面談だけでもOKです!お気軽にご応募ください♫

