
未経験からデザイナーを目指す話 #座学編
こんにちは、TOPPANデジタル 見習いデザイナーの樫木です。
知識ほぼ0の未経験からデザイナーを目指し、取り組んでいる内容についてご紹介いたします。
デザイナーを目指そうと思ったきっかけは?
大学で情報分野を専攻し、新卒でTOPPANに入社して5年、Webサービスのフロントエンド開発や顧客へのセールスサポート対応に携わりデザインにはほとんど関わりがなく、関わったとしても少し触れる程度でした。
そんな中、私の所属するチームにデザイナーが増えてきたことで、デザインを知る機会も増え、デザインの中でも様々な分野があることを知りました。 デザインはただ依頼を受けて制作するのではなく、ユーザー視点でなぜこの機能が欲しいのか・課題はどこにあるか・それを踏まえて解決できるデザインは何か、と言った情報整理やアイデア出しなど複数の工程を経て、デザインが生まれる。ということを学び、これまでの経験を活かして顧客だけでなく社内の開発やセールスメンバーなど、携わる人に寄り添ったデザインの提案、制作ができるのでは?…と少しずつデザインへの興味が大きくなりました。 また、小さい頃から絵を描くことが好きで中高生の時には体育祭のTシャツやパンフレットのデザインなどを任された経験もあり、デザインすることの楽しさを少し知っていたことも興味を大きくする一つのきっかけにもありました。
とは言え、デザイン知識ほぼ0で今からデザイナーを目指せるのかという不安もありましたが、TOPPANは新しい道を目指す「挑戦」を応援してくれる会社なこともあり、周りに相談してみたところ、デザインの中でも特にどこの分野を中心にやりたいのか・どういう勉強をしていくと良いかなど真摯に対応してもらい、背中を押してくれました。
頑張ってみたい、そう思いデザイナーを目指すことを決めました。
知識習得に使った教材は?
デザイナーを目指すにあたって、先輩デザイナーに6ヶ月間のデザインカリキュラムを以下のように組んでもらいました。
ステップ1 座学
ステップ2 実践(Webデザインやバナー制作など)
ステップ3 先輩デザイナーから出された課題に沿って制作
Webデザインを中心にやっていきたいことも考慮しつつ、とは言えデザイナーを目指すのなら一通りのデザイン知識は必要とのことでカリキュラムの内容では様々な分野に触れられるようになっています。
最初のステップでは、デザインの基礎を知らずしてデザインはできないので座学から学ぶことに。 デザインは手を動かすことが一番のため座学にかける期間は短く、約1週間目標で実施しました。(実際、実務をこなしながらだったこともあり、完了までに10日ほどかかりました。)
勉強に利用したのは、「chot.design」というデザイン学習サイトになります。
IT/WEB業界の第一線で働くクリエイターの方々が執筆していて、デザインの基礎から応用、実際に手を動かして学ぶ実践課題・解説があり、どれも分かりやすく書かれていました。無料で閲覧できるので、誰でも利用が可能です。

項目ごとに内容を全て読み終えると経験値が獲得でき、自分のレベルがアップしていくのでちょっとした達成感や成長を感じられて楽しく学べると思います。
また、私は学んだことをいつでも見返せるようにNotionをノート替わりにしてまとめていました。 座学で学んだ内容を意識しながらまとめたりとプチ実践しながら学ぶことができておすすめです。

デザイン基礎を学んでみると?
読み進めると、初めて知る内容だけでなく意外にも普段から何気なく活用してる内容がありました。
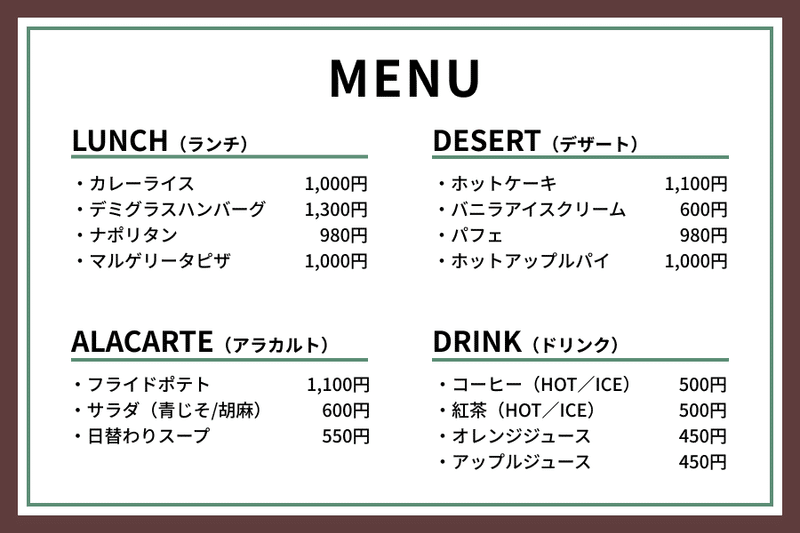
例えば、ある日の休日に入ったカフェで渡されたメニュー。

皆さんもこんなメニューを一度は見かけたことがあるかと思います。 このメニューをよく見るとデザインの基本4原則が盛り込まれてることに気づきました。
デザインの基本4原則とは、以下4項目のことを言います。
コントラスト:要素にメリハリ(区別)をつけること
近接 :関連項目をまとめること
反復 :作品全体で要素を繰り返し使用し一貫性を持たせること
整列 :すべての要素で意識的に整えて配列すること
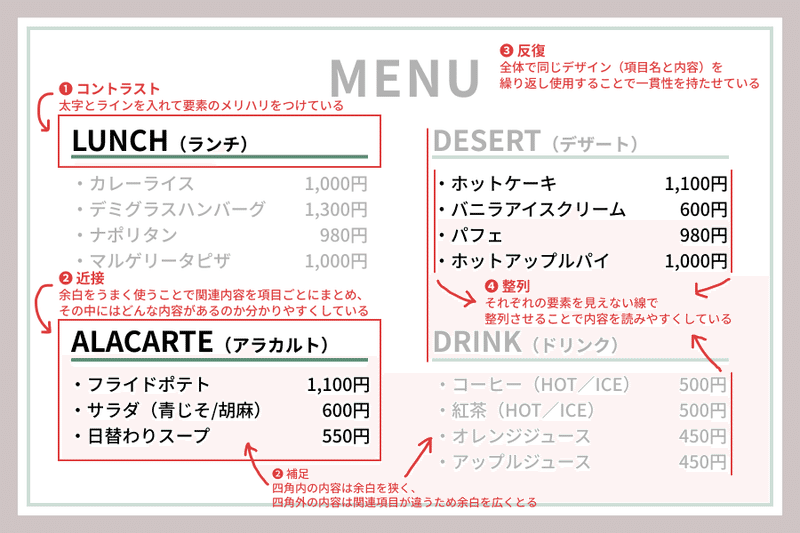
この4原則が先ほどのメニューでどのように使われていたか、分かりますでしょうか。
どう使われているか以下まとめてみました!

こう見てみると基礎が詰まってますよね。 また、メニューに限らず普段会社の資料作成や議事録などで意識せずやっていたことでもありました。
皆さんの中にも同じことを思われた方がいたんじゃないでしょうか。当たり前すぎて気づきませんでしたが実は私たちは日常的にデザインの基礎に触れていたんですね。
また、学んでいく中で知って驚いたこともあったのでその内容についてもお話します。
以下、同じフォントサイズで3種類のフォントを並べてみました。

同じフォントサイズのはずなのにサイズがバラバラに見えます。
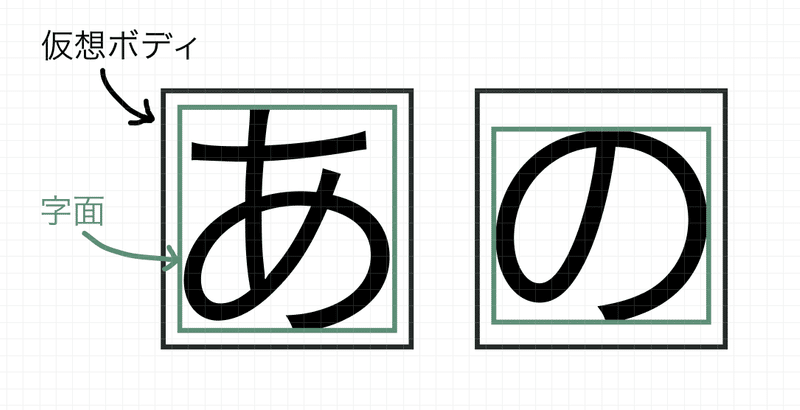
違いの理由は、和文書体には仮想ボディと言われる正方形の枠(黒枠)が存在し、更にその中に字面という枠(緑枠)があり、字面内に文字が収まるよう調整されていることでした。この字面がフォント、文字によって大きさが異なるため同じフォントサイズでもサイズが異なって見えるということです。

確かに図に載せた「あ」と「の」だけでも字面のサイズ違う!
よくパワーポイントで資料作りをしているときにフォント変えよう…ってなって変えてみたらデザイン崩れた!とか過去にあったな…とふと思い出しました。ただ、フォントが違うからくらいしか思ってなかったんですが、ちゃんと理由があったんですね。

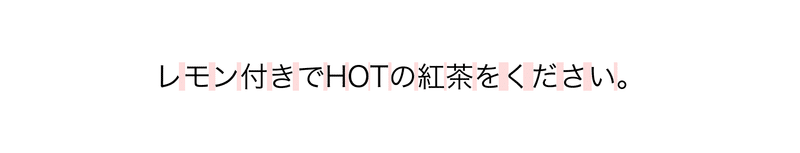
この話を踏まえ、先ほどの文章を見てみると文字間それぞれに入れた赤い四角の大きさが違いました。
こんなにも違うんだととても驚きました。
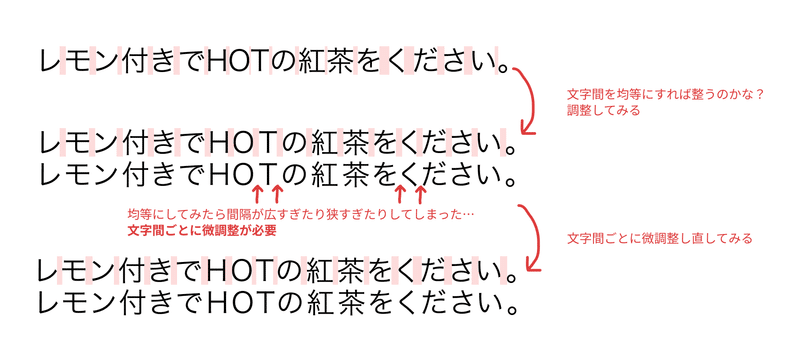
文章をまじまじと見ると、箇所によって文字が詰まっていたり空いて見えたりしたので、この余白バランスって調整できたりするんだろうか?と思っていたところでちゃんと対応方法もありました。
カーニングという隣り合う文字間隔を調整する機能とトラッキングという文章全体の文字間隔を一括で調整する機能です。この機能を利用して文字間隔を調整してみました。

初めは文字間を全部均一にすれば良いのかなと思いやってみましたが違いました。 それぞれの文字間で細かい調整が必要でバランスを見るのが難しかったです。
こういった細かい調整も良いデザインをつくる上でとても大切な作業なので実践を重ねて感覚を掴んでいきたいです。
少し長くなってしまいましたが、これでもデザイン基礎の内容としてはほんの一部に過ぎず、重要な内容はまだまだあります。
どれも興味深く、デザイン制作の練習で早く知識を活かしたいとわくわくした気持ちになりました。他にどんな内容があるか気になった方はぜひ上記で紹介したWeb教材などで調べてみてください!
基礎を踏まえていざ実践!
基礎知識の習得はデザイナーを目指すにあたっての1歩にしかならず、デザイン制作できることが何より大切になります。
次のステップとして、身につけた基礎知識を活かして、テーマにあわせてデザインを制作する実践フェーズに移ります。まだまだ分からないことは山ほどあると思うので、沢山手を動かして引き続き学んでいきたいと思います🔥
実践編はまた別の記事でまとめていきます。 最後まで読んでいただきありがとうございました。それではまた!
デザイン組織を盛り上げませんか?
日々のプロダクト開発やデザイン組織づくりを進めて行けるメンバーを募集しています。
お気軽にカジュアル面談からでも大丈夫です!
ぜひ、お気軽にご応募ください◎

